Container
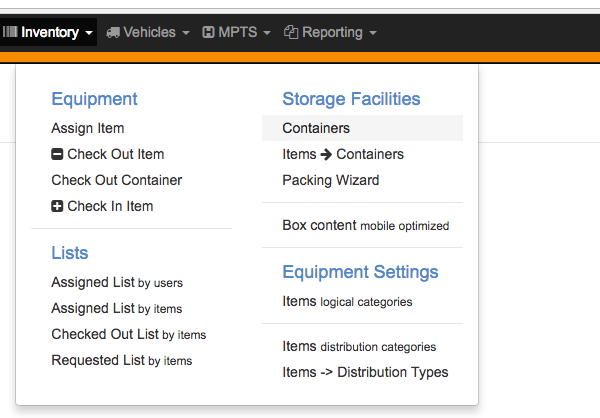
Go to: Inventory-Storage Facilities-Containers

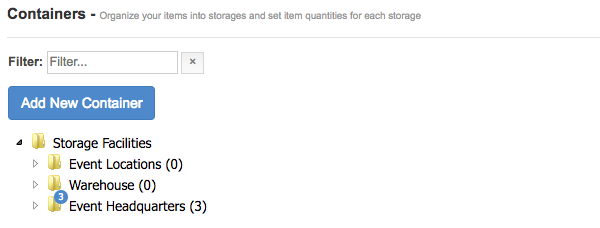
Image: Containers
Click on the arrow before containers name to see items inside

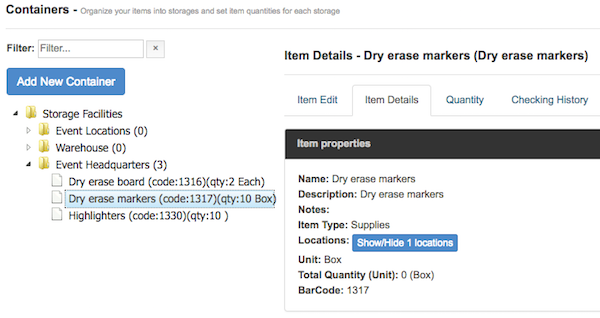
Image: Items

Image: Item Details
Create New Container
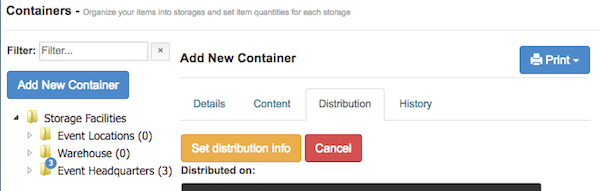
Click ADD NEW CONTAINER button

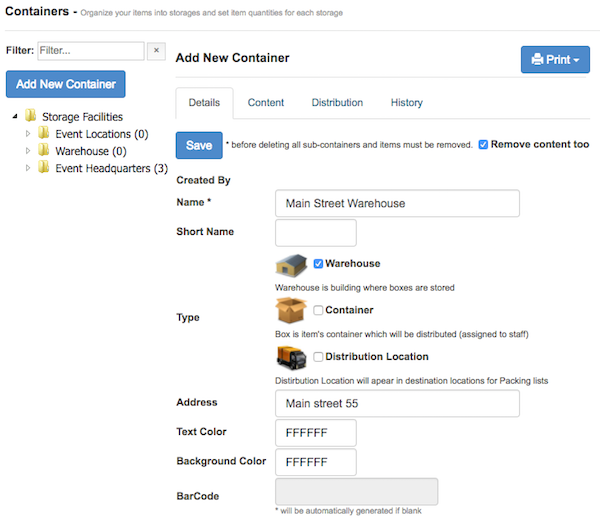
Image: Add new Container
Enter New Containers name and details and click SAVE button

Image: Containers name and details
The new container is created

Image: New Container
Add Sub Container
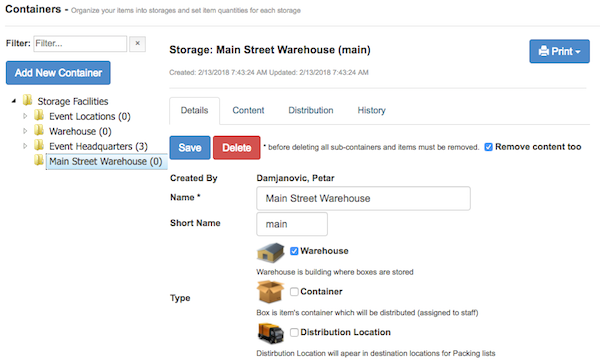
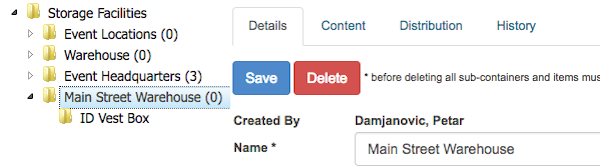
Select any container and selected container's details will shown on the right.
Image: Select Container
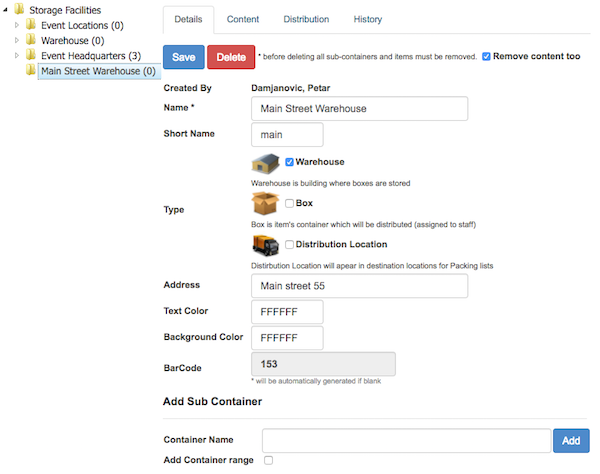
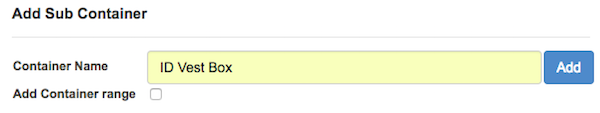
Find Add Sub Container section on the bottom. Enter new sub container name and click ADD button.

Image: Add Sub Container
New container will shown in navigation tree

Image: New Sub Container
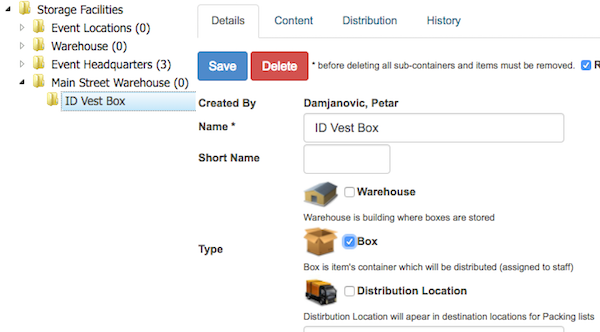
Click on the new sub container to edit details. Select container's type and click SAVE button.

Image: Container type
Click OK button in pop-up dialog box.

Image: Dialog box
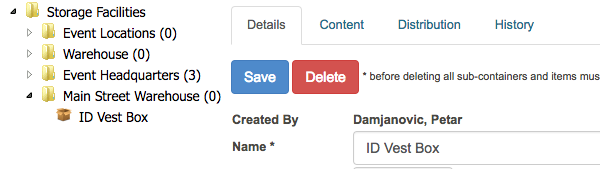
Container's icon is changed, according selected type.

Image: Container's icon is changed
